Интернет-ресурсы сегодня играют огромную роль в ведении бизнеса, реализации товаров и услуг. Они часто выступают в качестве источника информации и позволяют пользователям быть более осознанными в выборе того или иного аспекта в их жизни.
Для каждой строительной компании или предпринимателя или строительной бригады, которые нацелены на ведение серьезного дела, необходимо задуматься про создание сайта, так как современный человек тесно связан с работой в сети, в том числе с поиском актуальной для себя информации в том числе и строительных услуг.
Что же на деле означает создать сайт по строительству и ремонту?
В этот процесс входит рождение идеи и концепции, расстановка приоритетов и целей, а также техническая сторона создания интернет страницы включая мобильную версию сайта.
Но даже после прохождения всех этих этапов, результат не становится очевидным – сайт для строительной компании нужно оптимизировать и продвигать, что в комплексе с постоянными обновлениями воплотит отдачу и прибыль.

Создание сайта по строительным услугам
Итак, рассмотрим всю процедуру на примере сайта по строительным услугам. Данная тематика на сегодня имеет довольно высокую конкуренцию, а значит, наличия шаблонных элементов будет недостаточно для убеждения клиента, конечной целью которого будет слово «купить». Дальновидные предприниматели и организаторы бизнеса понимают, что с данными задачами качественно и оперативно справится веб студия.
Доверив старт своего дела в интернете команде профессионалов, вы будете обсуждать и контролировать все этапы создания сайта по строительству или ремонту квартир и домов, наблюдая при этом динамику развития.
Чтобы убедиться в том, что самостоятельное курирование такой большой задачей может превратиться в затяжную рутину или заброшенный проект, рассмотрим пошаговый процесс создания сайта.
Первым делом должна быть постановка целей и задач, то есть, определение конченой цели создания ресурса. Это может быть продажа, информирование читателя или призыв к действию. В сфере строительных услуг это конечно же покупка материалов или заказ услуги строителей разных специальностей.
Когда абстрактная цель ясна, нужно перевести ее на физический язык – выделить шаги, выполнение которых приведет к желаемому результату. Любой проект начинается с технического задания, оно по сути и является определяющим фактором будущего ресурса.
Чтобы создать сайт качественно и так, как это нужно в определенной сфере, нужно понимать и изучать ее особенности. Этим и занимается веб студия, там вам будут задавать вопросы, ответы на которые будут воплощаться в настоящую картинку на вашем сайте.
На этом этапе очень важно найти понимание и придерживаться только конкретики. Такая тактика предостерегает от крупных ошибок, на исправление которых понадобится время. Когда ТЗ составлено, начинается создание сайта для строительных услуга по указанным пунктам.
На первых порах одновременно решаются два вопроса – регистрация домена и формирование дизайна сайта. Первый должен быть уникальным, понятным и запоминающимся, то есть отражать специфику вашей работы или особенность продукта.
Регистрация домена и его размещение на хостинге является процедурой не трудоемкой, но ее лучше доверить специалисту для пущей уверенности.

Дизайн сайта по строительным услугам
Что же касается дизайна для сайта строительной тематики, здесь все очень ответственно. Хотя бы потому, что у вас предпочтения одни, у исполнителя другие, а целевая аудитория ожидает и вовсе третьего. Чтобы не создавать разногласий, можно опираться на базовые шаблоны, в которые добавляются индивидуальные элементы.
Путем экспериментов и тестирования выбирается конечный вариант дизайн проекта, и он должен отвечать нескольким требованиям. Среди них, привлекательность, соответствие тематике, комфортность использования, приятные цветовые сочетания, наличие уникального логотипа, отсутствие агрессивных элементов.
Достижение согласия между заказчиком и веб-дизайнером можно считать первой победой. Далее дело за разработкой и воплощением функционала.
Для сайтов со строительной тематикой, как и в других корпоративных сайтах, должен обязательно присутствовать каталог товаров расценками и кратким описанием.
С визуальной точки зрения пользователя на сайте должны быть такие элементы, как кликабельные кнопки «купить» или «заказать», рабочая корзина и система обратной связи.
С технической стороны создания сайта это производится путем верстки и перевода разработанного функционала в систему управления. В подробности первого процесса достаточно трудно вникать тому, кто не имеет базовых навыков или понимания основ программирования, отчего у веб студий появляются клиенты.
Что же до системы управления сайта, с ней может работать менеджер по наполнению контентом, а впоследствии и сам заказчик.
Что в ходит в процесс создания сайта строительной тематики?
Создание сайтов подразумевает выбор определенного движка, который будет максимально адаптирован под потребности интернет ресурса. Для сайтов строительной тематики, как и других интернет магазинов, чаще всего выбирают
- WordPress
- Drupal
- Nethpuse
- 1С-Битринкс
Вообще система управления (CMS) направлена на упрощение работы с сайтом по строительным услугам. Она дает возможность менять информацию при помощи удобной панели, которая поделена на разделы, не вмешиваясь, при этом, в глубинную структуру сайта.
Таким образом, весь контент, в том числе наполнение каталогов, появляется на сайте благодаря работе администратора, которому не обязательно разбираться в принципах html.
Когда основа строительного сайта выполнена, то есть работа с CMS уже имеет смысл, а на экране пользователя можно увидеть рабочую картинку созданного сайта – это можно признать второй победой, которую можно физически оценить.
С технической точки зрения дело остается за малым – добавление нужных деталей, проверка работы страниц, совершенствование отдельных элементов на сайте.
Развитие сайта строительной компании
После выполнения всех этапов разработки сайт может отправляться в свободное плаванье, передаваясь в руки владельцу. Но хорошая веб студия в Киеве и Украине, которая оказывает комплексные услуги, не оставит незрелый ресурс без своего присмотра, и на правах разработчика предлагает дальнейшую опеку над сайтом в виде оптимизации и продвижения.
Эти процессы протекают по-разному у каждого ресурса, что зависит не только от тематики, но и от выделенного бюджета на раскрутку сайта. Здесь стоит понимать, что создание сайта имело определенную задачу, а значит, нужно приложить все усилия, чтобы он ее выполнил.
На этот уходят недели и месяцы, но при правильном подходе, результаты появляются на ранних сроках, приумножаясь с каждым днем.
Раскрутка сайта по строительным услугам
Прежде всего, молодому сайту нужна внутренняя оптимизация, можно назвать это подготовкой к выходу в свет выполняя продвижение сайта строительной компании. Поскольку ранжирование сайтов в результатах выдачи поисковых запросов проходит по ряду критерий, задача – довести сайт до максимально соответствующего состояния.
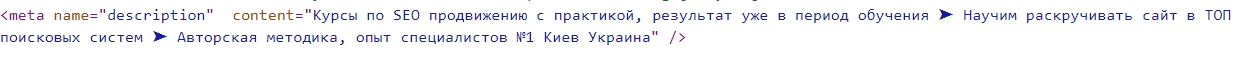
Для этого применяется целый комплекс действий – написание правильного заголовка (title), метатегов (description), описания товаров, расстановка нумерации страниц, размещение «хлебных крошек», внутренняя перелинковка и прочее. Заслуги внутренней оптимизации могут казаться незначительными, но сравнивая результаты в больших масштабах, можно по достоинству оценить ее.
Среди двух сайтов, у которых внешняя оптимизация и контекстная реклама находятся на одном уровне, высшее место в поисковой выдаче займет ресурс с безупречно налаженной внутренней работой.
Внешняя оптимизация – огромный сегмент, где никогда не прекращается движение. Способов заполучить внешние ссылки много и каждый из них требует временных и денежных вложений. Среди бесплатных способов нарастить ссылочную массу – размещение ссылок в каталогах, на форумах и досках объявлений. Этот метод является дополнением, но не обещает вау эффекта для только что созданного сайта. Главным же по значению является процесс закупки и обмена ссылками с внешними ресурсами, которые имеют хорошую репутацию.
Поиском таковых занимаются на биржах, размещая статьи со ссылками на предлагаемых ресурсах.
Такими общими процессами можно охарактеризовать создание сайта, в том числе направленного на тематику строительных услуг.
Существует множество подводных камней, вроде адаптивности сайта или фильтров, под которые может попасть сайт. Веб студия предоставляет услуги по постоянному отслеживанию динамики работы сайта и прилагает все усилия для улучшения позиций создаваемого сайта в выдаче разных поисковых систем. Соблюдая баланс между всеми аспектами работы с сайтом, результаты не заставят себя ждать, а значит – это финальная и главная победа в ведении бизнеса.
Чтобы создание сайта и его функционирование оправдывали вложенные ресурсы, а бизнес, связанный с их рентабельностью никогда не подводил, доверяйте только проверенным агентствам и будьте бдительны на каждом этапе ведения проекта.