Как правило, многие оставляют поля alt и title не заполненными при загрузке картинок на страницу сайта, а это в свою очередь являеться ошибкой.
Что такое атрибуты alt и title в SEO? Насколько важно их заполнять? А также какую роль они занимают в продвижении сайта, разберем в данном материале.
Как правильно заполнять атрибут title для картинки?
С точки зрения внутренней оптимизации, атрибут тайтл не играет существенную роль, его основное предназначение предоставлять пользователю подсказку по содержимому изображения.

В зависимости от технической реализации, title картинки появляется при наведении курсором мышки или выводиться под самой картинкой.
Если данный атрибут присевает в коде и он не заполненный – это будет хуже чем полное его отсутствие.
Акцентировать внимание на поведенческих факторах для продвижения при его оформлении, тоже будет не совсем правильно. Это больше для удобства пользователей и увеличение доверия к интернет ресурсу. Потому при заполнении помним, что его будут видеть люди!
Не нужно его делать большим и длинным, кратко укажите, что изображено на картинке или к чему она относиться. Длинный title на целое предложение скорее оттолкнет пользователя, чем повысит его лояльность к сайту.
Если указать ключевой запрос, который относиться к данной страницу – это будет только плюсом для поисковых систем.
Не нужно копировать с уже сформированных заголовков на странице, старайтесь сделать его уникальным, добавляя разные приставки к ключевому запросу.
Как правильно заполнять атрибут alt изображения при оптимизации?
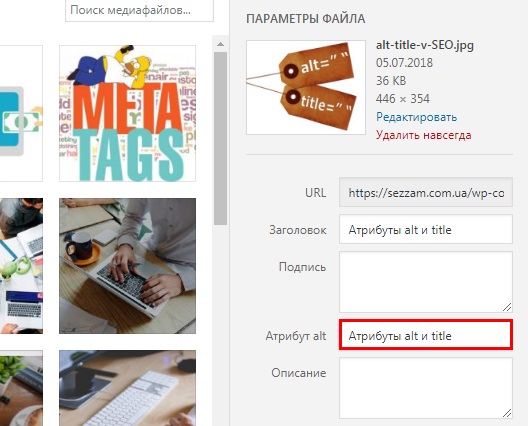
Атрибут alt в отличии от тайтла более значимый для продвижения в поиске Google и Яндекс, потому заполняем однозначно!
При индексировании страницы, его учитывают роботы и определяют содержимое картинки. С заполненным альтом изображения, релевантность страницы будет выше и картинка сможет занять первые позиции в «Поиске по картинкам»
Оставляя поле alt пустым при загрузке картинки, вы лишаете страницу дополнительного преимущества над конкурентами веб-страничками в поиске, в том числе и поднять рейтинг сайта при ранжировании.
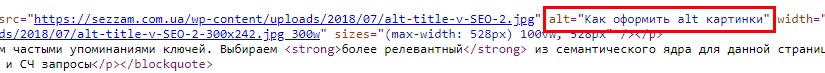
В свою очередь, посетители сайта увидят альт изображения, если:
- откроют код страницы в браузере
- отключат в браузере графический контент
- в поиске по картинкам в описании к картинке

Как оформить alt для поиска по картинкам?
Поиск по изображениям в Google и яндекс это хорошая возможность получать дополнительный трафик на свой сайт. Чтобы картинка хорошо ранжировалась, необходимо придерживаться следующих рекомендаций:
- атрибут alt по смыслу должен соответствовать контенту на страницу и содержимому самого изображения
- включать в себя до 4 слов, можно и одно
- состоять из ключевого запроса

Когда задаем ключевой запрос, не делаем переспам частыми упоминаниями ключей. Выбираем более релевантный из семантического ядра для данной страницы. Так, чтобы запрос раскрывал суть самой картинки.
Как правильно в альт изображения прописывают ВЧ и СЧ запросы с семантического ядра
Не рекомендуется использовать коммерческие запросы на примере купить, цена
Какое преимущество получаем в итоге?
- Возможность получать дополнительный трафик с поиска картинок
- Повышаем релевантность страницы
- Даем возможность пользователь понять о чем картинка при отключенном выводе графического контента
Все это положительно влияет на продвижения сайта в поисковых системах и дает все ответы на вопросы по необходимости заполнения title и alt.
